
Los frameworks CSS basados en el patrón “Utility-First” están cogiendo mucha tracción en el mundo frontend, y en especial Tailwind CSS. ¿Es una buena opción?, ¿Cubre todas las necesidades en todos los escenarios?, ¿Debemos usarlo en nuestro próximo proyecto?
Disclaimers
- Lo que leerás aquí es mi opinión, basada en mis experiencias y mi punto de vista.
- Todo lo que expongo es fruto de mi investigación: leer la documentación, consultar a gente que lo ha usado, ver vídeos en YouTube, cursos online, analizar webs online donde han usado Tailwind CSS, y leer código, mucho código e implementarlo en un par de pequeños proyectos.
Origen de Utility-First
La primera referencia, que he encontrado, sobre Utility-First es la que el propio creador de Tailwind CSS, Adam Wathan, hace en el artículo CSS Utility Classes and “Separation of Concerns”. Donde Adam explica paso a paso el proceso que le llevó a seleccionar este patrón para el desarrollo de sus proyectos.
¿Qué es Utility-First?
El concepto de Utility-First hace referencia a basar la implementación de estilos utilizando clases de utilidad como primera opción, no como única opción (ya lo veremos más adelante).
Las clases de utilidad, hace mucho tiempo que las estamos utilizando, ¿quién no recuerda el mítico clearfix?. Las clases de utilidad están presentes en la mayoría de frameworks CSS, incluso Bootstrap tiene bastantes utilities.
He de decir que mi percepción de este “nuevo” patrón cambió cuando leí In Defense of Utility-First CSS de Sarah Dayan (sí, la chica de la demo de Tailwind CSS), en la dotCSS 2019 Sarah dió una charla con el mismo título, In Defense of Utility-First CSS.
Sarah empieza ese artículo con el siguiente párrafo.
“Favor composition over inheritance”. This piece of wisdom from Design Patterns, one of the most influential software engineering books, is the foundation of Utility-First CSS. It also shares many principles with functional programming: immutability, composability, predictability, and avoidance of side-effects. The goal behind all those fancy terms is to write code that’s easier to maintain and to scale.
Durante el artículo nos argumenta el motivo por el cual cree que Utility-First es la evolución del desarrollo en CSS. Responde a todos los peros que nos hacemos ante este nuevo patrón. Pero creo que es una afirmación que no se puede tomar a la ligera. Siempre se repite la misma historia, para cualquier nuevo frameworks, librería, funcionalidad o utilidad, no sirve para todo, siempre depende.
Pongamos que quiero implementar PostCSS en Adevinta, como comentaba en el artículo anterior. Actualmente estamos utilizando Sass, no hay conocimiento de PostCSS por parte de las/os compañeras/os. Requiere un cambio, adquirir conocimiento, tiempo. Es decir, que al igual nunca usaremos PosCSS para escribir CSS en Adevinta.
¿Qué no es Utility-First?
Uno de los argumentos de la gente retractora de este patrón es: es que es como escribir CSS en línea. Pues no, no lo es. Y quien defienda ese argumento no conoce CSS. Pero veamos a qué se refieren.
Esto es un ejemplo de código HTML implementando Tailwind CSS:
<p
class="max-w-screen-lg mb-10 text-lg font-medium sm:mb-11 sm:text-2xl sm:leading-10"
>
“Tailwind CSS is the only framework that I've seen scale on large teams. It’s
easy to customize, adapts to any design, and the build size is tiny.”
</p>
Este sería el mismo código con CSS en línea:
<p
style="max-width: 1024px; font-size: 1.125rem; line-height: 1.75rem; font-weight: 500; margin-bottom: 2.5rem;"
>
“Tailwind CSS is the only framework that I've seen scale on large teams. It’s
easy to customize, adapts to any design, and the build size is tiny.”
</p>
En este caso solo se está implementando el código fuera de media queries, ya que en los estilos en línea no tenemos ninguna sintaxis para definirlas, o los estados, como el hover.
He percibido una falsa sensación de que Tailwind CSS nos permite añadir media queries a los estilos en línea, pues no, son clases. Igual que las tenemos en otros frameworks CSS.
Además, no olvidemos que los estilos en línea tienen una mayor especificidad, y si queremos cambiar el margin-bottom de ese párrafo sin tener acceso al HTML (o template) deberemos hacer con una clase y un !important 😱.
Ecosistema Tailwind
Veamos el motivo por el cual, yo creo, que Tailwind está teniendo tanta tracción.
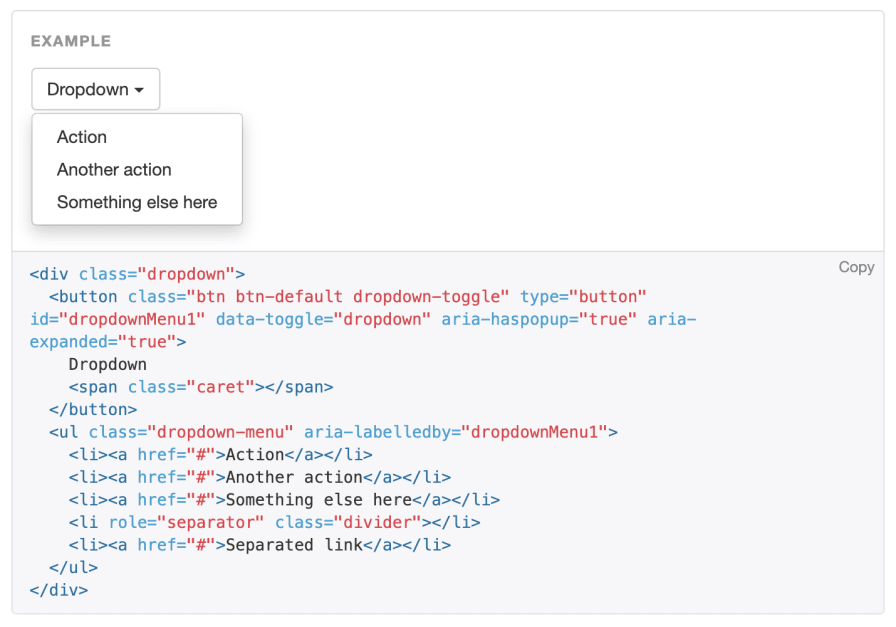
Una de las cosas más importantes en un proyecto es la documentación. Bootstrap tuvo una gran expansión y aceptación por ser un framework con una buena documentación.
Un lugar donde ver un ejemplo de componente, incluir los estilos desde un CDN, copiar el código de ejemplo y BOOOOM! Funciona a la primera.

El sueño de toda persona Backend y Frontend que no toca CSS 😓.
Documentación
Por una parte, tenemos la web donde nos permite leer una documentación muy detallada y bien estructurada, con ejemplos de integración con la mayoría de los frameworks más utilizados actualmente.
Además de la documentación tiene Tailwind PLAY donde podemos probar de forma online el frameworks. También es muy útil para compartir código y poder revisarlo.
Otro canal para aprender que tenemos es el canal de YouTube Tailwind Labs, donde encontraremos desde vídeos específicos de cómo implementar algo en Tailwind CSS, hasta entrevistas, como la de How do you convince your boss to use Tailwind CSS? de mi compañera MDE Debbie O’Brien.
Comunidad
Han habilitado la sección de Discussions en el repositorio, con la intención de crear una comunidad de soporte. Y hablando de comunidad, también se han lanzado a la plataforma de moda, Discord con más de 15 mil personas registradas, y una gran actividad.

Diseño
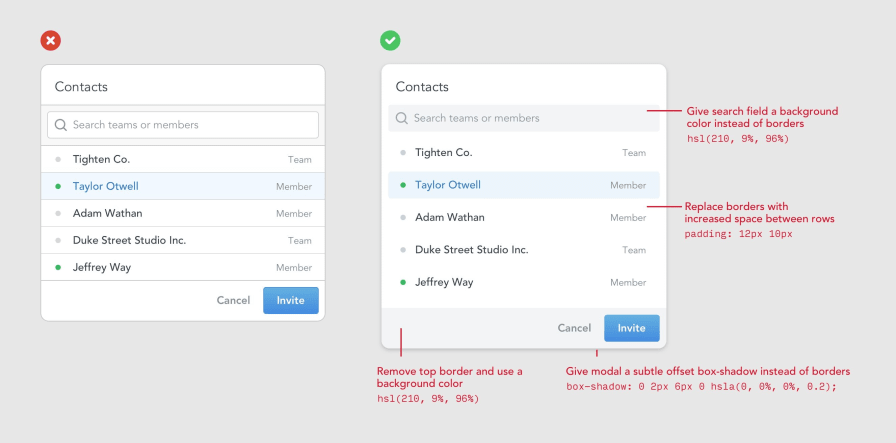
Uno de los recursos más buscados por la comunidad de desarrollo es tener buenos recursos de diseño. Pues en este caso también tenemos la oportunidad de hacernos con el libro Refactoring UI, en el que nos muestran con claros ejemplos como mejorar la interfaz de usuaria/o de nuestros proyectos.

También tenemos a nuestra disposición Tailwind UI, una librería de componentes, basados en Tailwind CSS como no, donde podremos componer nuestra página con los componentes prediseñados.
Están agrupados en Aplication UI, donde veremos componentes para diseñar interfaces, y Marketing donde encontraremos componentes más completos, con un enfoque a resolver necesidades de marketing, como un Call to Action, una sección de registro a una newsletter o una estructura de footer. Todos ellos diseñados y desarrollados para que funcionen perfectamente en cualquier dispositivo.

Conozco un caso de uso de un compañero que con Tailwind UI, dos personas que llevan años con el rol de managers (ya codean poco 🤪), construyeron la web de Crypto Advisor en menos de dos días.
Entre los recursos que nos ofrece Tailwind encontraremos Heroicons, de los creadores de Tailwind CSS. También encontraremos Hero Patterns, el hecho es que esto se aleja bastante de la filosofía de Tailwind, ya que es una herramienta para generar patrones de fondo (muy chulos por cierto) con SVG. Pero claro, justo esto es lo que está haciendo crecer la popularidad de Tailwind CSS, encontrar un sitio donde nos ofrezcan soluciones a un montón de “problemas” que nos encontramos en el desarrollo de un proyecto.
Otras herramientas
Otras herramientas interesantes y que ayudarán mucho a que crezca la comunidad de desarrolladoras/es usando Tailwind CSS son:
- IntelliSense: Una extensión para el editor VS Code, que nos sugiere y autocompleta las clases de Tailwind CSS.
- Hypercolor: Una colección de degradados prediseñados que utilizan los colores predeterminados de la paleta de colores Tailwind CSS.
- Tailwind Ink: Una herramienta que nos permite configurar una paleta de colores y obtener el objeto de configuración
themepara añadirlo a nuestro proyecto. Además tiene un plugin para Figma. - Tailwind CSS UI: Un UI Kit para Figma, donde tendremos un diseño orientado a ser construido con Tailwind CSS.
- Sketch UI Kit for Tailwind CSS: Un UI Kit para Sketch, donde tendremos un diseño orientado a ser construido con Tailwind CSS.
- Tailwind CSS Document CLI: Un comando CLI para poder consultar las clases disponibles de Tailwind CSS. Ej:
tw radius. - colour-a11y: Test de accesibilidad de la paleta de colores de Tailwind CSS.
- Tailwind Weekly: Una newsletter semanal con noticias relacionadas sobre Tailwind CSS.
Como podéis ver, hay muchos recursos, hay más, pero os dejo investigar un poco a vosotros 😊.
Mi opinión
Ahora sí, daré respuesta a lo que esperabas encontrar al leer el título del artículo, mi opinión.
He de confesar que es el artículo que más me ha costado escribir, lo he empezado varias veces, y he borrado y reescrito varios párrafos. Tengo sentimientos encontrados y cuanto más indago, más separados están esos sentimientos 😅.
Lo que me gusta de Tailwind
Hay varias cosas que me gustan de Tailwind.
- Lo primero es que está basado en PostCSS, ya lo dije en el artículo Yo prefiero PostCSS, PostCSS es bien.
- El sistema modular de plugins que hay detrás del frameworks me parece una muy buena opción de escalabilidad.
- La documentación está muy bien estructurada y clara.
- El ecosistema y comunidad que se está generando a su alrededor.
- El playground lo encuentro muy útil, así como la extensión IntelliSense para VS Code.
- El sistema de optimización es muy bueno, pero claro, no tiene mucho secreto, en el HTML tenemos todas las clases que se van a usar. Eso facilita la purga del CSS que no se está utilizando.
Lo que no me gusta de Tailwind
Bueno, ¿por dónde empiezo?
Lo primero que no me gusta es el mensaje “Ya no tendrás que escribir más CSS”.
Es curioso que desde hace un tiempo percibo que hay como una obsesión por conseguir una solución para no tener que escribir CSS. A ver, SuperMegaUltraMasters del frontend, CSS es parte de la web, no sé el porqué de esa fijación de alejarse de él.
Están ofreciendo una herramienta que aleja a las/os desarrolladoras/es del CSS.
No han definido un patrón de nomenclatura, como es el caso de BEM, sino que nos dan una lista de clases a memorizar, y sí ya han propuesto poder personalizarlo [Feature proposal] configurable class names, atención spoiler la issue está cerrada No concrete plans to support this so going to close for now 🙈.
Tener que personalizar el tema y configurar los tokens en el archivo tailwind.config.js, cuando se puede hacer con custom properties, no me gusta. Y no, no me vale eso de que en Internet Explorer 11 no podemos utilizar las custom properties, Tailwind CSS 2 no da soporte a Internet Explorer 11.
Lo de que el HTML queda bastante feo, ya se ha dicho ¿no?
<div
class="md:py-16 grid grid-cols-1 sm:grid-cols-2 sm:gap-x-8 sm:px-8 sm:py-12"
>
<div
class="relative z-10 col-start-1 row-start-1 bg-gradient-to-t from-black px-4 pb-3 pt-40 sm:bg-none"
>
<p class="text-white sm:text-gray-500 text-sm font-medium sm:mb-1">
Entire house
</p>
<h2
class="text-white sm:text-black md:text-3xl text-xl font-semibold sm:text-2xl sm:leading-7"
>
Beach House in Collingwood
</h2>
</div>
<div class="col-start-1 row-start-2 px-4 sm:pb-16">
<div class="my-5 flex items-center text-sm font-medium sm:mb-4 sm:mt-2">
<svg width="20" height="20" fill="currentColor" class="text-violet-600">
<path
d="M9.05 3.691c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.372 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.539 1.118l-2.8-2.034a1 1 0 00-1.176 0l-2.8 2.034c-.783.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.363-1.118l-2.8-2.034c-.784-.57-.381-1.81.587-1.81H7.03a1 1 0 00.95-.69L9.05 3.69z"
/>
</svg>
<div class="ml-1">
<span class="text-black">4.94</span>
<span class="md:inline sm:hidden">(128)</span>
</div>
<div class="mx-2 text-base font-normal">·</div>
<div>Collingwood, Ontario</div>
</div>
<hr class="border-gray-300 hidden w-16 sm:block" />
</div>
<div class="col-start-1 row-start-3 space-y-3 px-4">
<p class="text-black flex items-center text-sm font-medium">
<img
src="/kevin-francis.jpg"
alt=""
class="bg-gray-100 mr-2 h-6 w-6 rounded-full"
/>
Hosted by Kevin Francis
</p>
<button
type="button"
class="bg-violet-100 text-violet-700 rounded-lg px-6 py-2 text-base font-semibold"
>
Check availability
</button>
</div>
<div class="col-start-1 row-start-1 flex sm:col-start-2 sm:row-span-3">
<div class="grid w-full grid-cols-3 grid-rows-2 gap-2">
<div class="md:col-span-2 relative col-span-3 row-span-2">
<img
src="/beach-house.jpg"
alt=""
class="bg-gray-100 absolute inset-0 h-full w-full object-cover sm:rounded-lg"
/>
</div>
<div class="md:block relative hidden">
<img
src="/beach-house-interior.jpg"
alt=""
class="bg-gray-100 absolute inset-0 h-full w-full rounded-lg object-cover"
/>
</div>
<div class="md:block relative hidden">
<img
src="/beach-house-view.jpg"
alt=""
class="bg-gray-100 absolute inset-0 h-full w-full rounded-lg object-cover"
/>
</div>
</div>
</div>
</div>
Es curioso que en los ejemplos no estén utilizando HTML semántico
Veo venir una tendencia a escribir código que costará mucho de mantener.

Este código está sacado de un caso real 🙈.
Conclusiones
¿Es una buena opción?, ¿Cubre todas las necesidades en todos los escenarios?, ¿Debemos usarlo en nuestro próximo proyecto?
Las Utility-classes tienen su utilidad, pero conllevan conocer qué hace cada una de ellas, qué CSS hay detrás de ellas, conocer CSS como para saber cuando utilizarlas, cómo y en el caso de conflictos, saber qué hacer para solucionarlo.
No servirán para resolver todas las situaciones. Sin ir más lejos, me hizo bastante gracia ver como el creador del framework pedía ayuda por twitter para resolver algo que no podía hacer con el framework (su framework), eso sí, regalaba una camiseta a quien le diera la solución que le encajara mejor.
Hace poco tuve una conversación con un amigo que empieza un nuevo proyecto, y me explicaba su enfoque de que el CSS fuera con utility classes. Tal y como me comentaba el enfoque, creo que está bien, tiene un contexto muy acotado, servirá para un Design System, no para millones de web. Eso sí, le comenté lo que ya he dicho arriba, para crear una buena solución hay que saber CSS, hay que ser una persona artesana del CSS para conseguir tener un buen producto.
No creo que haya que escoger un bando, si estar a favor o no de las utility-clases o Tailwind CSS en particular. Debemos ser personas pragmáticas, si tenemos un proyecto y con Tailwind CSS podemos montar una landing en 2 días, como hizo la gente de Crypto Advisor, genial, es una buena opción.
Tailwind CSS no es el futuro de CSS, no es la mejor manera de implementar CSS, no es ni mejor, ni peor que Bootstrap, simplemente es otra paradigma.
Si sabes lo que haces, usa Tailwind CSS si crees que te va a cubrir la necesidad que tienes, pero si dudas, mi consejo es que no lo hagas. Aprender Taildwind CSS es a CSS, lo que un framework JS es a JavaScript.