Traducción al castellano del gran artículo original JPG endlich verstehen de Christoph

- Autor: Christoph Erdmann (@McSodbrenner)
- Última actualización: 2020-12-29 (de la versión original)
- Versión en inglés | Versión Deutsche
Estoy escribiendo este artículo por múltiples razones. Por un lado, quiero impulsar a mi pequeño bebé compress-or-die.com (que llamaré COD en el resto del artículo). En mi opinión, es LA herramienta para crear JPG con la mejor relación calidad/tamaño de archivo. Por otro lado, hay tantas declaraciones incorrectas sobre el formato JPG y, por lo tanto, tantas comparaciones de herramientas incorrectas, que para mí es muy importante aclarar conceptos erróneos con una explicación que sea razonable para cada nivel de comprensión.
Para hacer esto posible, simplificaré excesivamente algunos aspectos con el fin de responder preguntas adecuadamente, si no perfectamente. Por ejemplo, supondré que una imagen en color tiene una resolución de 8 bits, aunque el formato JPG admite otras resoluciones.
Después de leer este artículo, debes comprender la funcionalidad del algoritmo JPG. De ahí que quede claro cómo funcionan los trucos de reducción de tamaño de archivo explicados al final del artículo. Además, debes tener claro por qué las herramientas de compresión sin configuración sólo pueden lograr una fracción de la posible reducción del tamaño del archivo.
Por cierto, COD fue creado para aumentar la capacidad de maniobra en banners publicitarios, que generalmente tienen límites de tamaño en muchos casos por debajo de 200 kB. Por supuesto, también puede usar COD para fotografías grandes (2000px x 2000px y más grandes), pero a tamaños muy grandes a menudo no es importante ahorrar 20 o 30 kB. En este caso, podría usar casi todas las herramientas para comprimir sus imágenes. Se vuelve realmente interesante cuando intentas obtener los mayores ahorros a muy bajas calidades.
Tamaños de archivo comparables
Antes de comenzar, quiero mencionar algo que debes tener en cuenta si comparas los tamaños de archivo. Suponga que tiene un JPG de la herramienta X y que el archivo tiene 2.350.195 bytes. Dependiendo de la herramienta, se mostrarán diferentes tamaños en kB (https://en.wikipedia.org/wiki/Kilobyte). La conocida herramienta JPGMini utiliza el modo de cálculo obsoleto (1024 bytes corresponden a un kB) y muestra 2.295 kB. Desde 1998, la forma correcta de declarar esa forma de calcular sería con “KiB”. COD usa el modo de cálculo correcto (1000 bytes corresponden a un kB) y muestra 2,350 kB para el mismo archivo.
Dependiendo de su sistema operativo o su programa, verá uno u otro valor. Hay un caos total. En general, la tendencia es utilizar un sistema que haga que el producto se vea mejor. Por esta razón, JPGMini usa el modo de cálculo obsoleto… y los fabricantes de unidades de disco duro usan el nuevo porque el tamaño de archivo de su unidad parece ser mayor.
Eso es problemático en tamaños más grandes de esta unidad porque la diferencia aumenta:
| Nombre | Cálculo | Diferencia | Nombre | Cálculo |
|---|---|---|---|---|
| Byte (B) | 0 % | Byte (KiB) | ||
| Kilobyte (kB) | B/1000 | 2.4 % | Kibibyte (KiB) | B/1024 |
| Megabyte (MB) | kB/1000 | 4.9 % | Megabyte (MiB) | kB/1024 |
| Gigabyte (GB) | MB/1000 | 7.4 % | Gigabyte (GiB) | MB/1024 |
| Terabyte (TB) | GB/1000 | 10.0 % | Terabyte (TiB) | GB/1024 |
Si comparas tamaños de archivo de diferentes herramientas, debes descargar los archivos y compararlos a nivel de byte para obtener una comparación más justa.
Ha llegado el momento de comenzar. La imagen fuente para mis explicaciones será la imagen “Lenna”, que es una de las imágenes más utilizadas en el área de compresión de imágenes:

Paso 1: Conversión del modelo de color
La mayoría de las veces sus imágenes estarán en el modelo de color RGB. Eso significa que se mostrarán en su monitor con los tres colores (o canales) rojo, verde y azul. Si un píxel se muestra en blanco, los tres colores se iluminan simultáneamente. Con la combinación correcta de luz roja, verde y azul, se pueden mostrar muchos colores diferentes. Y dado que cada color se puede atenuar en 256 pasos, es posible mostrar 16,7 (256^3) millones de colores dentro del modelo de color RGB.
Si observas los canales de color individuales, se ven así:
| R | G | B |
|---|---|---|
 |  |  |
Este es el tipo de ilustración que verá a menudo en JPG o tutoriales de espacio de color. Realmente es más significativo ver las intensidades de cada canal en escala de grises:
| R | G | B |
|---|---|---|
 |  |  |
Un píxel blanco significa que el color brilla lo más brillante posible (con el valor 255). Si no existe un color en un punto específico, el valor de este píxel es 0, por lo que vemos un píxel negro. Como puede ver, Lena es muy reconocible en las tres imágenes. Por lo tanto, cada canal de color contribuye a la impresión general de la imagen. En esta imagen, el canal rojo es un poco más distintivo porque la imagen de Lena tiene un tinte rojo.
Sin embargo, un archivo JPG se convierte inicialmente del modelo de color RGB al modelo de color YCbCr. Este modelo de color separa la información de claridad de la información de color, que lo podemos representar así:
| Y | Cb | Cr |
|---|---|---|
 |  |  |
Puedes ver que el canal de claridad (Y) contribuye en gran medida a la impresión general de la imagen mientras que los otros canales (de color) (Cb y Cr) no muestran tan bien el contenido de la imagen.
El contenido de información principal que se distribuye en los tres canales en RGB ahora se agrupa en el canal de luminosidad. Esto se puede ver mejor en la ilustración de los valores de intensidad de los píxeles:
| Y | Cb | Cr |
|---|---|---|
 |  |  |
Si el contraste es más fuerte y la imagen de origen es más reconocible, entonces se incluye más información, que es importante para la imagen.
Submuestreo de croma
Esta redistribución de los datos se utiliza descartando 3/4 de los datos en los canales de color. Nuestro ojo es sensible a la luminosidad y, por lo tanto, contrasta muy bien, pero no es tan efectivo con las diferencias de colores. Por cierto, esta es la razón por la que no puede ver ningún color en la oscuridad, pero puede encontrar el camino en el entorno percibido en escala de grises. Por lo tanto, los datos que se guardarán son solo estos:
| Y | Cb | Cr |
|---|---|---|
 |  |  |
La reducción de los datos de color se denomina Chroma Subsampling o Submuestreo de Color. Hay múltiples posibilidades para ajustar esta reducción. Pero lo común para los JPG es reducir la información de color a un cuarto (llamada 2x2 o 4:2:0) o mantener la información de color (llamada 1x1 o 4:4:4). Estas también son las configuraciones que se ofrecen en COD.
Hay algunos casos en los que debe ir sin Submuestreo (usa 1x1 en lugar de 2x2), por ejemplo, cuando uses un tipo de letra:
| Original | Submuestreo 1x1 | Submuestreo 2x2 |
|---|---|---|
 |  |  |
En el siguiente caso (tomado de aquí) incluso perderá información de la imagen (las líneas rojas desaparecen):
| Original | Submuestreo 1x1 | Submuestreo 2x2 |
|---|---|---|
 |  |  |
Con Adobe Photoshop no es posible ajustar el Submuestreo de color, se configura automáticamente. Cuando se establece una calidad de imagen entre 100-51 1x1, se usará Submuestreo 1x1, de lo contrario se usará 2x2. Por esta razón, verá una reducción repentina en el tamaño del archivo si cambia la calidad de 51 a 50. Por lo tanto, en Photoshop no es posible combinar una compresión más fuerte (por debajo de 51) con tipos de letra limpios.
Escala de grises JPG
De vez en cuando también tiene imágenes completamente sin color, imágenes en escala de grises.
Afortunadamente, la especificación JPG fue diseñada para respetar esto y guardar imágenes completamente sin los canales de color. Lamentablemente, solo hay unas pocas aplicaciones que lo admiten, incluso Photoshop no lo hace. Si crea una imagen en escala de grises en Photoshop y la guarda como JPG, siempre será un JPG en color.
Como puede ver en la siguiente tabla, el potencial para guardar el tamaño del archivo es enorme en imágenes de pequeñas dimensiones (piense en las miniaturas). En la siguiente tabla, he creado un JPG en escala de grises y un JPG RGB de una imagen en escala de grises con la misma calidad.
| Dimensiones | JPG RGB (Byte) | JPG Escala de grises (Byte) | Ahorro (%) |
|---|---|---|---|
| 50 x 50 | 891 | 751 | 15.7 |
| 75 x 75 | 1,379 | 1,247 | 9.6 |
| 100 x 100 | 2,011 | 1,839 | 8.6 |
| 125 x 125 | 2,648 | 2,498 | 5.7 |
| 150 x 150 | 3,447 | 3,237 | 6.1 |
| 175 x 175 | 4,196 | 4,019 | 4.2 |
| 200 x 200 | 5,164 | 4,912 | 4.9 |
| 225 x 225 | 6,306 | 6,022 | 4.5 |
| 250 x 250 | 7,263 | 7,031 | 3.2 |
| 275 x 275 | 8,424 | 8,100 | 3.8 |
| 300 x 300 | 9,446 | 9,165 | 3.0 |
| 325 x 325 | 10,794 | 10,383 | 3.8 |
| 350 x 350 | 11,994 | 11,638 | 3.0 |
| 375 x 375 | 13,389 | 12,904 | 3.6 |
| 400 x 400 | 14,508 | 14,093 | 2.9 |
| 425 x 425 | 16,353 | 15,881 | 2.9 |
| 450 x 450 | 17,925 | 17,297 | 3.5 |
| 475 x 475 | 19,373 | 18,819 | 2.9 |
| 500 x 500 | 21,191 | 20,444 | 3.5 |
Incluso en imágenes grandes se ahorrará hasta un tamaño de archivo del 3%. Ten en cuenta: el 3% de datos son absolutamente irrelevantes para la presentación de la imagen. Por supuesto, puede generar JPG reales en escala de grises en COD.
Modelos de color y perfiles de color
También son interesantes las imágenes con perfiles de color incrustados u otros modelos de color como el modelo de color CMYK que quieras preparar para su uso en la web. En el navegador, esas imágenes se ven feas mientras se ven bien en Photoshop u otros visores de imágenes. Solo unos pocos de los “grandes compresores JPG” pueden manejar esto. COD convierte esas imágenes al espacio de color sRGB estándar y descarta el perfil de color para producir un archivo más pequeño con una reproducción fiel del color.
| CMYK-JPG | RGB-JPG |
|---|---|
 |  |
| Se muestra incorrectamente | Con colores corregidos |
Paso 2: División de bloques
Ahora las cosas se pondrán un poco extrañas, lo que ha llevado al investigador de Xiph.org Tim Terriberry a llamar a los JPG “tecnología alienígena del futuro”. Por razones de claridad y comprensión, omitiré las cosas que son difíciles de entender cómo las fórmulas.
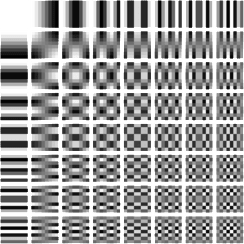
Ahora la imagen se divide en bloques de píxeles de tamaño 8x8, donde cada bloque se comprimirá por sí mismo sin ninguna relación con la compresión de cualquier otro bloque. Además, se supuso que solo hay cambios menores en un bloque de 8x8 píxeles, por lo que debería haber contrastes suaves. Eso es importante porque se dio cuenta de que todos los datos de información en una imagen se pueden expresar colocando curvas de coseno unas sobre otras. Y cuanto menor es la amplitud de una curva, menor es el valor que tiene que guardar. Mientras se desarrollaba el formato de archivo JPG, se determinaron 64 curvas de coseno diferentes que podían expresar los valores de píxeles de un bloque.
| Tabla de patrones DCT |
|---|
 |
La conversión de los valores de intensidad de píxeles en valores de intensidad de patrón se denomina Transformada discreta del coseno (DCT). Después de eso, ya no tiene 64 valores de intensidad de píxeles mezclados en un bloque, sino valores ordenados por la complejidad de los detalles.
El valor en la esquina superior izquierda contribuye más a la apariencia de un bloque. Y al superponer un patrón tras otro desde la esquina superior izquierda a la esquina inferior derecha, la imagen obtiene más y más detalles. Cuantos más patrones de la esquina inferior derecha se descartan, más gruesa se vuelve la imagen. Y eso lo hace JPG con una calidad decreciente.
| Calidad 80 | Calidad 30 | Calidad 5 |
|---|---|---|
 |  |  |
Puede ver perfectamente a baja calidad que los bloques se generan a partir de los patrones de la esquina superior izquierda de la tabla de patrones DCT.
| Zoom de la imagen al 300% con calidad 5 |
|---|
 |
Además, esta imagen muestra muy bien de dónde provienen los típicos artefactos de bloque.
Tablas de calidad frente a cuantificación
Pero, ¿qué significa si configuras el control deslizante de calidad en tu editor de gráficos preferido a 70 (en una escala de 1-100)? ¿O a 7 en un programa diferente (en una escala de 1-15)? ¿O a “agresivo”? ¿Cómo funciona que los patrones de la esquina inferior derecha se descarten?
Al usar la tabla de patrones, ahora tienes valores de intensidad para los patrones correspondientes que representan el bloque actual de 8x8 píxeles. Supón que tienes un valor de 148.765 para el segundo patrón en la esquina superior izquierda.
Debido a que los valores más pequeños son más simples de comprimir, determinamos un número para dividir el valor por, por ejemplo, 16, y redondeamos el valor que obtuvimos:
148,765 / 16 = 9,29781 = 9
Este valor de intensidad ahora es pequeño y ocupa menos espacio al descartar los decimales. Para cada patrón de la tabla determinamos un divisor. Esta nueva tabla creada con estos valores se denomina tabla de cuantificación y se integrará en el archivo JPG. Y con la ayuda de esta tabla podemos restaurar el valor inicial:
9 * 16 = 144
OK, no es exactamente correcto. Pero está cerca del valor inicial de 148,765. Tu ojo no verá ninguna diferencia. En la especificación JPG se determinó que dicha tabla se ve así:
| Tabla de cuantificación para calidad JPG 50 |
|---|
 |
Puedes ver claramente que los valores aumentan a medida que avanza en el área de los detalles en la esquina inferior derecha. Debido a que los errores de redondeo en la restauración de los valores iniciales son cada vez mayores a valores de cuantificación mayores, los detalles son ligeramente diferentes a la imagen original. Pero está bien, porque nuestro ojo no puede ver las diferencias en las áreas ocupadas de la imagen o no puede clasificarlas como correctas o incorrectas.
En el caso normal, esta tabla debe usarse con un valor de calidad de 50. Y debe ajustarse mediante una fórmula para un valor de calidad de 30.
Ahora, no debe olvidar que esta tabla de cuantificación es solo una sugerencia y la tabla de cuantificación generada está incrustada en el JPG de todos modos. Por lo tanto, cada fabricante de software de gráficos o cámaras crea sus propias “mejores” tablas de cuantificación y las utiliza. Y también la fórmula para derivar una tabla de cuantificación del factor de calidad 50 será diferente para cada fabricante. Tal vez tienen tablas especiales para niveles de calidad específicos o incluso contenido de imagen específico.
En pocas palabras: el nivel de calidad de un JPG es solo una configuración práctica ofrecida por el fabricante para sus tablas de cuantificación y no tiene relación con la especificación JPG. Por lo tanto, no es comparable entre diferentes programas.
Hay más de sextillones de posibilidades para crear un JPG por tablas de cuantificación.
Entonces, para comparar los resultados de diferentes programas, podría crear JPG con el mismo tamaño y decidir cuál parece tener la mejor calidad. O utiliza métricas para estimar la calidad percibida como SSIM o PSNR. Pero ten en cuenta que esas métricas están lejos de simular la percepción humana… lo cual es absolutamente subjetivo por cierto.
Paso 3: Codificación de entropía
Este paso codifica los valores convertidos después de la cuantización. Aquí no hay nada que sea relevante para la comprensión del algoritmo JPG.
## Paso 4: Estructura del archivo
Los datos de un archivo JPG pueden estructurarse de dos maneras diferentes.
La primera posibilidad se llama “Línea de base”, que organiza los datos de los bloques de píxeles de 8x8 uno tras otro. Cuando veas archivos de imágenes grandes, reconocerá la visualización línea por línea en el navegador.
| Linea base: 1… | 2… | 3… |
|---|---|---|
 |  |  |
La segunda posibilidad se llama “Progresiva” y coloca los valores de los patrones gruesos al inicio y los detalles al final. Cuando veas archivos de imágenes grandes, reconocerá que primero verás una imagen gruesa que mejorará cada vez más.
| Progresivo: 1… | 2… | 3… |
|---|---|---|
 |  |  |
Esta página afirma que hay una probabilidad estimada del 75% de obtener una imagen más pequeña con la codificación “Línea de base” si el JPG es menor de 10 kB. Y un 94% de posibilidades de obtener una imagen más pequeña con codificación “progresiva” si el JPG es mayor de 10 kB. Tengo experiencias positivas con esos valores, por lo que COD usa “Progresivo” como valor predeterminado. Aparte del hecho de que la experiencia del usuario es mucho mejor.
Esta configuración NO cambia la calidad de la imagen generada como he leído ocasionalmente.
Artefactos JPG
| Límite de bloque | Ruido de mosquito |
|---|---|
 |  |
| Los artefactos más famosos de la compresión JPG. Aparecen porque cada bloque de 8x8px está comprimido por sí mismo. Por el uso de la cuantificación, las imprecisiones en el renderizado ocurren en el borde de un bloque. El borde derecho de un bloque podría ser ligeramente más oscuro, mientras que el borde izquierdo del siguiente bloque podría ser ligeramente más brillante. Aparece un borde visible. | Visto a menudo si se producen áreas detalladas y planas en el mismo bloque de 8x8px porque el algoritmo JPG tiene que usar un patrón de la esquina inferior derecha que no se puede desactivar para la parte plana. |
7 trucos para reducir el tamaño del archivo
Ahora que conocemos la forma en que se construye el JPG, podemos utilizar algunas peculiaridades para reducir el tamaño del archivo, aparte de la configuración de calidad. Eso probablemente no sea interesante para aquellas personas entre vosotros que solo queréis guardar fotografías, porque el contenido de la imagen puede cambiar. Pero para los demás, que se ven obligados a mantener los límites de tamaño de archivo, esto podría ser muy interesante.
Por supuesto, también es posible discutir sobre la calidad: si usa estos trucos, podría aumentar la calidad para obtener una imagen con el mismo tamaño pero con menos artefactos de límite de bloque y menos ruido de mosquito.
Por cierto, tienes muchas más posibilidades si tienes que crear imágenes para el entorno del navegador porque puede obtener mucho más de tus imágenes con un uso creativo de CSS y Javascript.
1. Utiliza material de origen de alta calidad
Para poder crear un JPG de alta calidad, tu imagen de origen también debe ser técnicamente de buena calidad y no debería haber sido comprimida antes con un algoritmo de pérdida como JPG. Si creas un JPG a partir de material de alta calidad, será más pequeño y se verá mejor que uno creado a partir de un JPG muy comprimido.
Es mejor crear un PNG (formato de imagen sin pérdida) a partir de la composición de su imagen y cargarlo en COD. En la mayoría de los casos, también debería estar bien usar las imágenes de su cámara digital, porque las cámaras generalmente están guardando JPG en niveles de alta calidad.
2. Alineación en la cuadrícula de 8x8 píxeles
Debes asegurarse de tener bordes afilados en los bordes de tu cuadrícula de 8x8 píxeles para ayudar al algoritmo JPG a no tomar patrones de la tabla de patrones DCT destinados al uso de áreas planas.
En la siguiente imagen, el tipo de letra y el cuadro se desplazaron 1px hacia abajo para alinear los elementos en la cuadrícula. La versión alineada no es sólo mucho más pequeña, también la caja y el tipo de letra son un poco más nítidos.
| 2.425 B | Alineado en la cuadrícula: 1.316 B |
|---|---|
 |  |
Quizás tengas que ajustar las dimensiones de los elementos o cambiarlos independientemente. Pero vale la pena.
3. Reducir el contraste y la saturación
Como has visto anteriormente en el contexto de áreas de bajo contraste (para que la información “suave” cambie) una imagen se puede guardar más pequeña cuanto más bajos sean los contrastes en los canales individuales. Esa es la razón por la que un JPG se hace más pequeño si reducimos el contraste porque disminuye las diferencias de los datos en el canal de luminosidad. Es lo mismo con la reducción de la saturación que corresponde a un cambio de contraste en los canales de color.
Qué tan fuerte apliques esos cambios depende de ti.
Pero debe tener en cuenta que los cambios en el canal de luminosidad tienen más impacto que los cambios en los canales de color (en lo que respecta al tamaño y la calidad del archivo).
| 15.593 B | 14.652 B |
|---|---|
 |  |
| Contraste y saturación reducidos |
4. Imágenes sepia
En lugar de guardar el color en la imagen JPG, vale la pena pensar en guardar tu JPG como una imagen en escala de grises y colorearlo más tarde mediante CSS:
img {
filter: sepia (100%);
}
| 16.691 B | 13.763 B |
|---|---|
 |  |
| Coloreado con CSS |
Las dos imágenes no se ven exactamente iguales pero reduce en tamaño de archivo, porque no necesita guardar información de color en el archivo JPG.
5. Ligero desenfoque
Al usar un ligero desenfoque, los datos se pueden representar mejor mediante una curva de coseno y, por lo tanto, el JPG es más pequeño. Pero debido a que los bordes también se vuelven borrosos y el ojo está entrenado para percibir los bordes, recomiendo usar el desenfoque selectivo (disponible en COD). Este algoritmo difumina solo áreas planas pero no bordes. Es algo así como la contraparte de la máscara Unsharp que agudiza una imagen.
| 17.908 B | 16.738 B |
|---|---|
 |  |
| Con un ligero desenfoque |
6. Transparencia
JPG no admite transparencia. Pero al usar Javascript podemos compensar esta falta, siempre que la imagen se use en un entorno web. Simplemente carga un PNG transparente en COD y obtendrás un JPG transparente con el código HTML correspondiente que necesita para incrustarlo en tu sitio web. Especialmente con imágenes transparentes grandes como imágenes de productos, el tamaño del archivo estará muy por debajo del tamaño de un PNG transparente.
| 47.219 B | 18.020 B | 10.685 B |
|---|---|---|
 |  | |
| PNG de 32 bits | PNG de 8 bits, con 256 colores | JPG con transparencia |
7. Calidad selectiva
Esta gran característica de COD permite guardar áreas específicas de su imagen en una calidad diferente a las demás. En realidad, esto no es compatible con la especificación JPG, pero con un pequeño truco, no obstante, es posible.
Esto es realmente útil para agudizar los elementos que están en el campo visual del espectador, mientras que los elementos sin importancia pueden dejarse con una calidad inferior.
En la siguiente imagen, el fondo tiene una calidad inferior a la de Lena. Pero debido a que los rostros humanos atraen la percepción humana, no te das cuenta.
| 14.463 B | 12.672 B |
|---|---|
 |  |
| Con calidad selectiva |
Espero que este artículo te haya dado una pequeña idea de las funcionalidades del algoritmo JPG y tal vez hayas aprendido cómo ahorrar unos pocos bytes más en el tamaño del archivo.
Si todavía tiene preguntas, sugerencias o deseos,mensaje envíeme un.
De lo contrario, siéntase libre de experimentar un poco con la imagen de Lena:
Abre la imagen de Lena en compress-or-die.com
Abre la imagen de Lena en compress-or-die.com Compara COD con la competencia y obten tu propia impresión de lo buena que es la COD:
- smush.it
- TinyJPG
- Compressor.io
- Optimizilla
- Kraken.io
- ImageOptim
- Cesium Image Compressor
- Reduzca las imágenes
- GiftOfSpeed
- ShortPixel