A las puertas de poder disfrutar de las enormes velocidades de navegación de la tecnología 5G, donde nos puede hacer pensar que ya no nos tendremos que procupar del peso de las imágenes, aparece un nuevo formato de imagen que reduce hasta un ~50% las imágenes JPEG, dejándolas prácticamente con la misma calidad.
¿Realmente necesitamos otro formato de imágenes?
Los formatos más habituales en la web son JPEG, PNG y WebP. Hay muchos otros formatos, sin ir más lejos, dentro de JPEG hay varios y actualmente se está trabajando en un nuevo estándar, el JPEG XL.
Esto nos puede hacer pensar que… por un lado está la organización Joint Photographic Experts Group (JPEG) trabajando en mejorar los algoritmos para reducir el peso de la imágenes sacrificando al mínimo la calidad, por otro, Google apuesta por el formato WebP que optimiza mucho la calidad/peso. Y ahora, aparece otro formato que se puede convertir en un estándar.
El formato AV1 Image File Format (AVIF) es desarrollado por la Alliance for Open Media, es una organización enfocada en desarrollar el mejor codificador y decodificador de vídeo. Sí, sí… has leído bien, de vídeo, en concreto el códec AV1, el enfoque más importante es que es de código abierto y royalty-free. Ver que entre los miembros de la organización están empresas como Adobe, Amazon, Cisco, Google, Intel, Microsoft, Mozilla, Netflix o Nvidia, deja ver que la cosa va en serio.
Del vídeo a la imagen
El algoritmo de codificación de AV1 es tan efectivo, que si cargamos un vídeo en formato .av1 de un solo fotograma, tendríamos una imagen de menos peso, que la mejor compresión de JPEG o WebP. Pero claro, desde el punto de vista de la semántica y la accesibilidad, no está bien cargar imágenes en una etiqueta <video>. Así que es ahí cuando aparece la especificación para el AV1 Image File Format.
¿Podemos utilizar ya este formato de imagen?
Mientras escribía este artículo, pude actualizar Chrome a la versión 85, que es la versión en la que ya tenemos soporte para decodificar imágenes AVIF.
Chrome 85 adds decode support for AVIF, an image format encoded with AV1 and standardized by the Alliance for Open Media. AVIF offers significant compression gains vs. JPEG and WebP, with a recent Netflix study showing 50% savings vs. standard JPEG and > 60% savings on 4:4:4 content.
Otro navegador que puede mostrar imágenes codificadas en AVIF es Firefox a partir de la versión 77, pero requiere que activemos el soporte de forma manual. Para hacerlo, tenemos que escribir about:config en la barra de direcciones, seguidamente buscamos avif en el campo de búsqueda para filtrar por los parámetros de configuración para cambiar el valor a true. Ahora ya tenemos soporte para este formato de imágenes.

Herramientas para convertir al formato AVIF
A parte de la librería oficial libavif, han empezado a parecer codificadores y decodificadores para diferentes lenguajes. Dedicaré un artículo a analizar y comparar algunos de ellos.
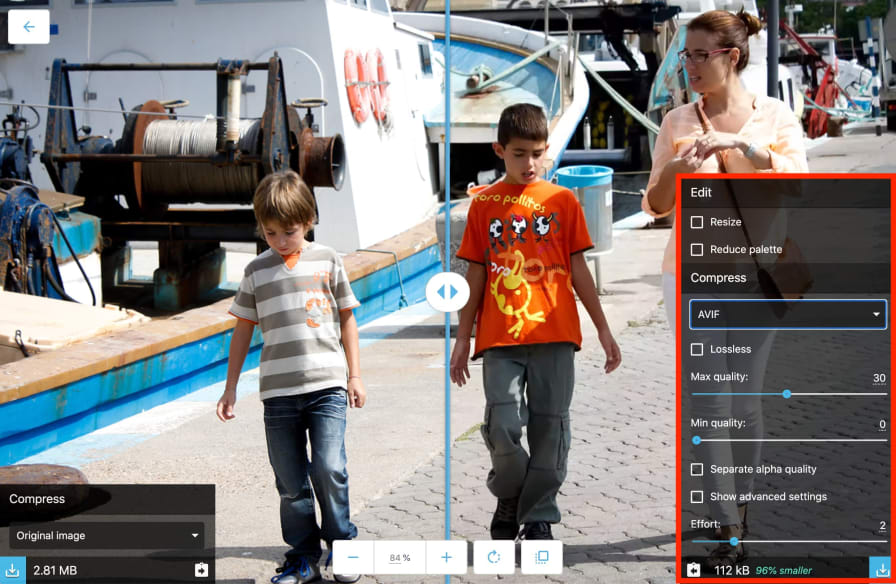
Pero hoy, como toma de contacto, vamos a utilizar un entorno más intuitivo y amigable. Estoy hablando de Squoosh, que ya nos ofrece soporte para leer y codificar en AVIF.

Disclaimer
Para poder valorar de forma correcta la eficiencia, cuando estamos comparando entre diferentes formatos, hay que tener en cuenta buscar un equilibrio con valores como SSIM. Y además, hay que hacerlo con un número de imágenes considerable, pero eso lo dejo para otro artículo.
Yo lo haré con algunas imágenes, dejando que probéis con las vuestras. La valoración de calidad/peso será: por un lado con los valores por defecto que nos ofrece la herramienta, y por otro, ajustando los parámetros para conseguir la mejor compresión sin mucha pérdida de calidad únicamente bajo mi criterio visual.
El peso de las imágenes originales es alto, ya que se han guardado en formato PNG para tener un formato sin pérdida, y tienen una resolución de 1600px de ancho, un tamaño suficiente para un hero image.

Codificación con los valores por defecto
Estos son los resultados de convertir las imágenes originales PNG a MozJPEG, WebP y AVIF.
| Imagen | PNG (original) | MozJPEG | WebP | AVIF |
|---|---|---|---|---|
| IMG_3248.png | 3.03 MB | 287 kB | 296 kB | 192 kB |
| IMG_5511.png | 3.17 MB | 211 kB | 169 kB | 96.1 kB |
| IMG_5666.png | 2.81 MB | 233 kB | 197 kB | 112 kB |
| IMG_5673.png | 2.32 MB | 194 kB | 161 kB | 99.8 kB |
| IMG_5705.png | 3.29 MB | 319 kB | 316 kB | 205 kB |
| YouTube-banner.png | 43.8 kB | 13.6 kB | 8.66 kB | 4.61 kB |
Codificación ajustando los parámetros
Para intentar ser lo más justo posible, voy a dejar el valor de calidad en los valores por defecto, y hacer uso de otras propiedades. Es aquí donde se complica el hecho de querer comparar codificadores, la configuración es totalmente diferente, tanto en sus parámetros como en el número de ellos.
Había pensado en añadir unas capturas, pero hay tantas combinaciones en los cambios de valores, que lo hace inviable. Será mejor crear un vídeo para analizar cada caso, así que estad antas/os al canal de 📺 YouTube. Ah!, si no estás suscrita/o, ya sabes: “Deja un 👍🏼 si te ha gustado, añade un comentario por cualquier duda, suscríbete y dale a la 🔔 para recibir notificaciones de los nuevos vídeo”. 😅
Estos son los ajustes que he aplicado:
MozJPEG
- Separate chroma qualiry: 40
- Smoothing: 2
WebP
- Effort: 6
AVIF
- Effort: 3 (por defecto es 2, los valores van de 0 a 10, pero en valores altos el tiempo de cálculo es muy alto y añade bastantes artefactos a las imágenes.)
| Imagen | PNG (original) | MozJPEG | WebP | AVIF |
|---|---|---|---|---|
| IMG_3248.png | 3.03 MB | 271 kB | 276 kB | 80.5 kB |
| IMG_5511.png | 3.17 MB | 191 kB | 164 kB | 38 kB |
| IMG_5666.png | 2.81 MB | 211 kB | 183 kB | 44.5 kB |
| IMG_5673.png | 2.32 MB | 172 kB | 145 kB | 38.8 kB |
| IMG_5705.png | 3.29 MB | 283 kB | 311 kB | 86.8 kB |
| YouTube-banner.png | 43.8 kB | 12.8 kB | 8.53 kB | 2.95 kB |
Claramente podemos ver que el nuevo formato reduce mucho el tamaño de las imágenes. Y ajustando los parámetros mejora aún más, eso sí, con algunas de las imágenes ha tardado más de 2 minutos.
Veamos cómo se comporta en la web
Ahora que tenemos las imágenes codificadas en JPEG, WebP y AVIF, vamos a añadir un par de ellas en una web para ver cómo se comportan los navegadores.
Lo haremos con la etiqueta <picture> que nos permite definir varios formatos de imagen, y el navegador cargará la primera que sea capaz de interpretar.

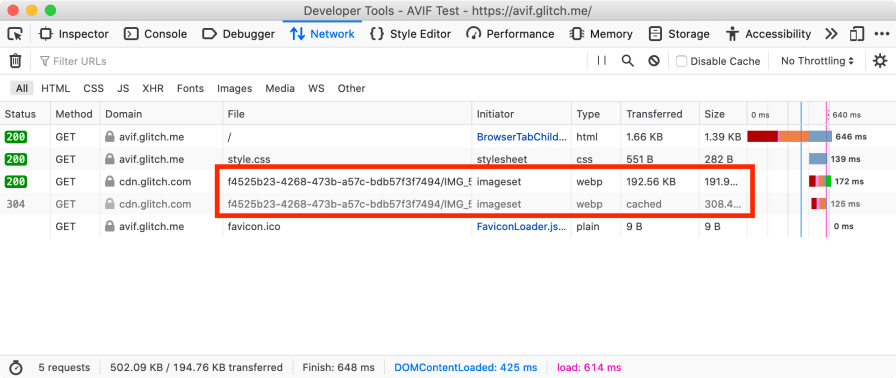
En la URL avif.glitch.me tenemos una página con dos de las imágenes y con el tag HTML picture.
Chrome
Si accedes con Chrome 85 o superior podrás ver la imagen en formato AVIF.

Firefox
Si accedes con Firefox, sin activar el soporte para AVIF, podrás ver la imagen en formato WebP.

Safari
Si accedes con Safari, como no ofrece soporte ni para AVIF, ni para WebP, podrás ver la imagen en formato JPEG.

Conclusiones
No puedo esconder que me emociona ver que aparecen nuevos formatos de imágenes, me encantan 😊. Hay que tener en cuenta que el periodo de adaptación de los formatos de imágenes es muy largo. Ahora el formato WebP nos parece de lo más normal, pero recordad que Google lo presentó en 2010.
Se están desarrollando nuevas herramientas, se está trabajando en hacer ports a otros lenguajes. Los sistemas operativos no son capaces de previsualizar el formato AVIF, en macOS aún no tenemos soporte para previsualizar WebP 😭. Pero bueno, esto no va de nosotras/os, va de las personas que usan nuestros productos, nuestras webs… todas estas nuevas tecnologías las debemos utilizar para ofrecer lo mejor a esas personas.
Si dedicar un tiempo a aprender un nuevo formato de imagen, dedicar un montón de horas a conocer y probar las muchas combinaciones disponibles para conseguir el mejor equilibrio calidad/peso, dedicar tiempo a modificar nuestra web o producto puede mejorar la UX… en mi opinión, vale la pena vale mucho la pena.