Hay muchas metodologías y lenguajes para aprender a programar, por eso, lo primero que se encuentra una persona que quiere aprender a programar, es frente a la elección de un lenguaje o plataforma de desarrollo.
Hoy en día con una conexión a internet tenemos acceso a una gran cantidad de información, manuales y tutoriales, pero podemos seguir con la duda de qué lenguaje elegir.
Los lenguajes de programación nacieron frente a la necesidad de solucionar un problema concreto, por lo que no todos son iguales, ni todos sirven para todo.
En varias ocasiones he visto la frustración de gente que quiere aprender a programar cuando se encuentran con el siguiente código para imprimir por consola Hello, World!
// Imprimir Hello, World! en Java
public class Main {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}Creo que la mejor manera de aprender es jugando y disfrutando, así que un lenguaje que nos muestre los resultados de una forma visual nos animará a seguir jugando y aprendiendo.
Processing
Un lenguaje que podemos usar para exprimir nuestra creatividad es Processing basado en Java y originalmente diseñado para hacer accesible la programación a artistas, diseñadores, educadores y principiantes.
Processing nos ofrece un entorno de desarrollo (multiplataforma) para empezar a ver resultados desde los primeros minutos.
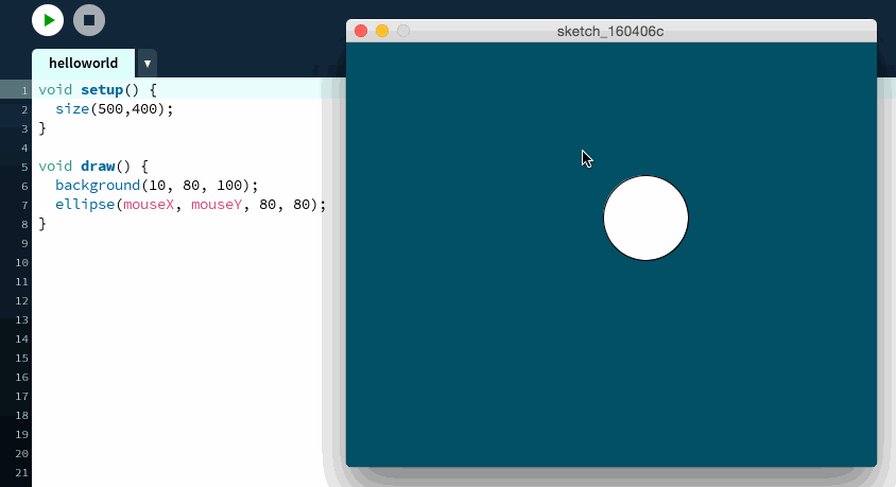
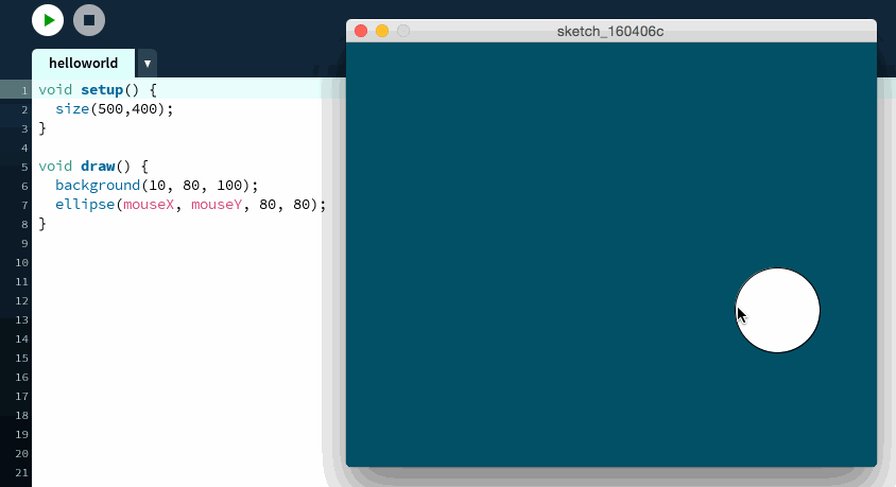
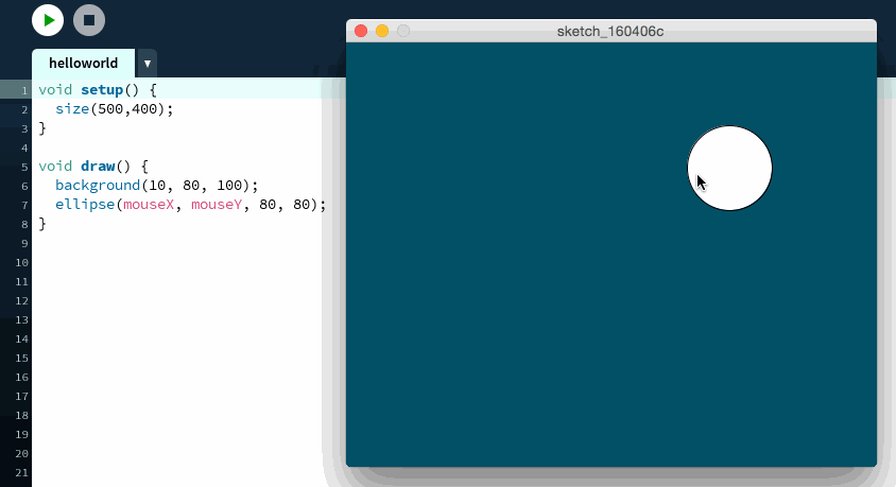
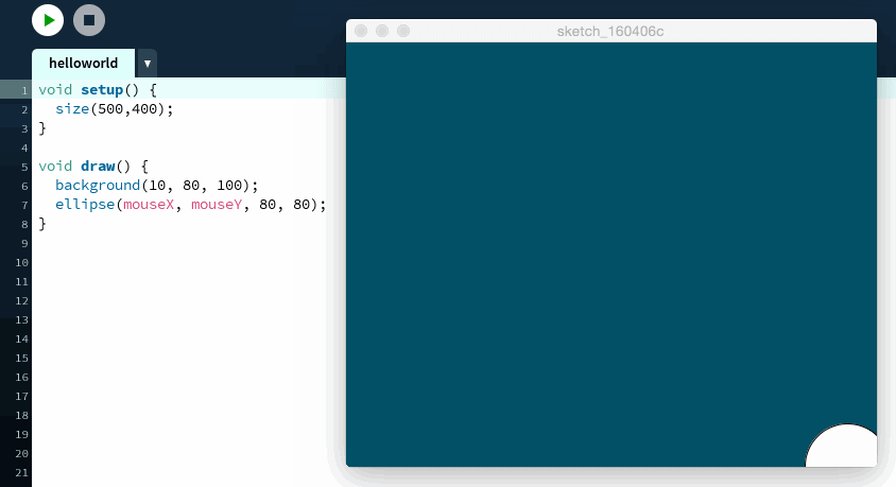
Este es un ejemplo de “Hello, World!” en Processing:
void setup() {
size(500,400);
}
void draw() {
background(10, 80, 100);
ellipse(mouseX, mouseY, 80, 80);
}El resultado es un círculo que podemos mover con el cursor.

El resultado que obtenemos es mucho más visual e interactivo.
Viendo uno de los ejemplos que incluye Processing nos podemos hacer una idea de la potencia y lo divertido de aprender a programar con este lenguaje.

Mirror de Daniel Shiffman
Hay una gran comunidad y documentación de Processing que puedes encontrar en la web oficial processing.org, puedes empezar con el tutorial Hello Processing.

P5js
P5.js es una librería Javascript que se inicia con el objetivo original de Processing, pero adaptado a la web. Creada por Lauren McCarthy y con el soporte de Processing Fundation, nos permite programar con Javascript con la misma filosofía que Processing, pero en este caso para el navegador.
Ejemplo de “Hello, World” en P5.js
Con P5.js vemos el resultado en el navegador, así que podemos usar Codepen para el ejemplo (selecciona la pestaña JS para ver el código).
En este caso también contamos con una comunidad que va aumentando, una muy buena documentación y muchos ejemplos. La mayoría de ejemplos que tenemos en Processing se están portanto a P5.js, así como el tutorial Hello p5*
Un ejemplo un poco más complejo es este joystick pixelado, donde con pocas líneas de código obtenemos un resultado muy visual.
Conclusión
Creo que seleccionar un lenguaje donde el resultado sea muy visual e interactivo nos facilitará el aprendizaje. Lo he podido comprobar con uno de mis hijos, que al segundo día ya estaba dibujando formas y creando laberintos con líneas de código ;)