Google nos sigue facilitando herramientas para mejorar el rendimiento de nuestros productos. En esta ocasión nos acerca una herramienta integrada en las Chrome DevTools para poder analizar la web performance del flujo de navegación de las visitas a nuestra web o aplicación.
¿Qué conseguimos con esta nueva herramienta?
La idea es poder registrar un flujo de navegación, por ejemplo en la compra de un producto en un eCommerce. Una vez registrado, la herramienta realiza el mismo flujo de forma automática, pero en esta ocasión está registrando también el rendimiento de la web.
Es como si en cada paso que damos, fuéramos a la pestaña “Performance” y lanzáramos un análisis. Lo que mejora esta nueva herramienta es poder ver en una única línea temporal el rendimiento de toda la navegación, interacción y cargas del flujo registrado.
¿Cómo lo podemos hacer?
Lo primero que debemos hacer, tras abrir las Chrome Devtools, es acceder a la nueva pestaña Recorder, la que nos mostrará el siguiente contenido.

Lo que pedemos ver son los 3 sencillos pasos que debemos hacer para conseguir medir la User Journey, un botón para empezar a utilizar la nueva funcionalidad, un recuadro informándonos que es una funcionalidad que está en desarrollo, junto a un enlace a la documentación oficial e invitándonos a enviarles feedback. Lo interesante es que haciendo click en el botón de feedback, podremos ver el enviado por otras/os usuarias/os.
3, 2, 1… grabando
Para el ejemplo voy a usar la demo del Next.js Commerce de Vercel.
Lo primero que debemos hacer es estar en la web que queremos analizar, así que abro demo.vercel.store en el navegador, seguidamente abro las Chrome DevTools.
Una vez en la pestaña Recorder, inicio mi primera grabación presionando el botón Start new recording.
Veremos que nos pide introducir un nombre a la grabación. Aconsejo ser lo más explícito posible, ya que después de unas cuantas pruebas, nos será más fácil identificarlas. Yo añado la fecha, por si en un futuro vuelvo a hacer el mismo test, pero ha cambiado algo en el flujo.

Ahora ya podemos reproducir el flujo de navegación del que queremos hacer un análisis de rendimiento.
En este punto hemos de tener en cuenta el flujo que queremos navegar 😉

Ahora podemos reproducir el flujo que hemos grabado haciendo click en el botón Replay para validar que todo funciona correctamente. Veremos que de forma automática se reproduce el mismo flujo que acabamos de hacer.
Una vez hemos visto que el flujo funciona bien y es el correcto, podemos crear el reporte de performance del todo el flujo haciendo click en el botón Measure performance y adentrarnos en la gran cantidad de datos que nos ofrece la herramienta Performance.

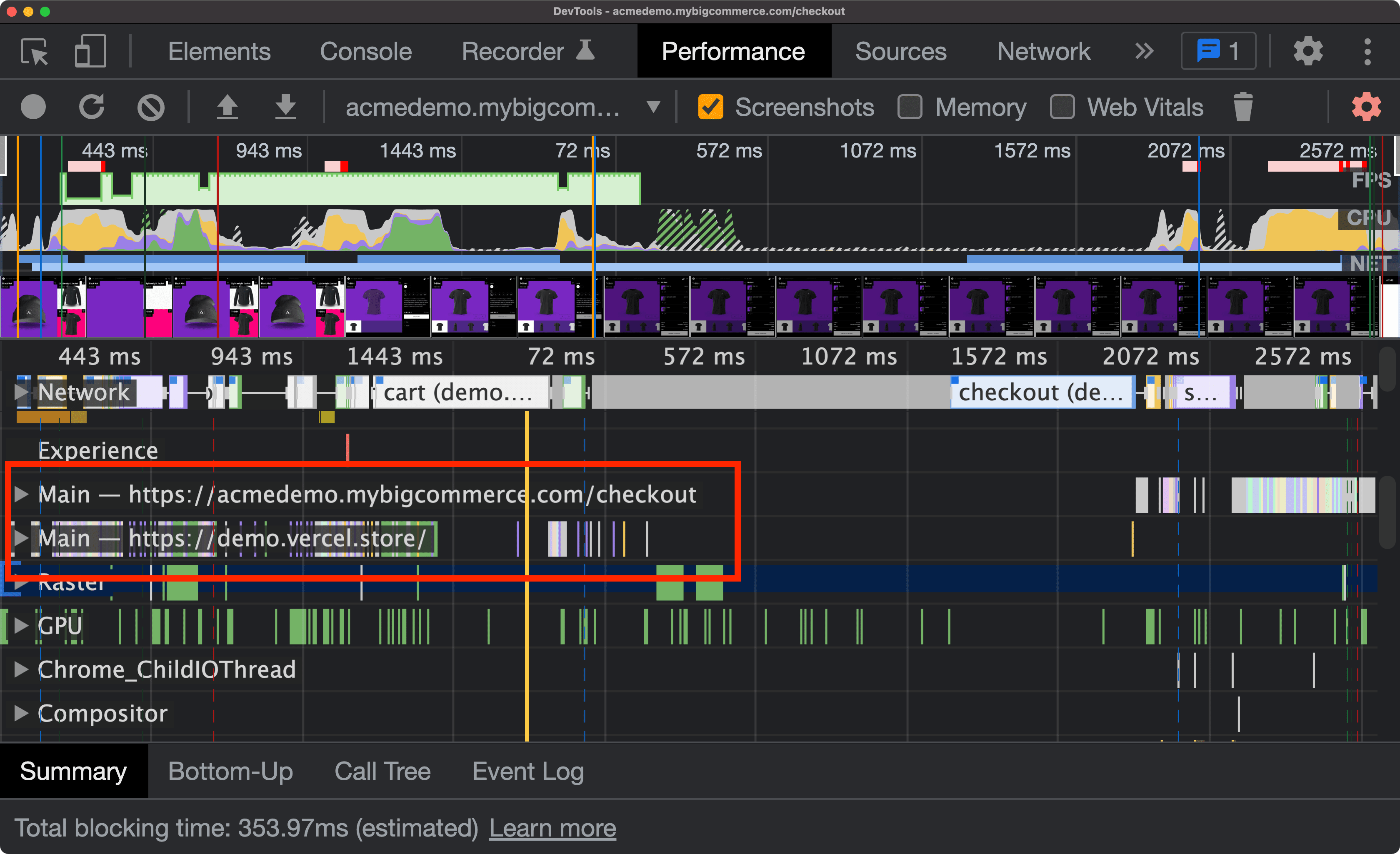
Como dato curioso, en este flujo al hacer el checkout para acceder a la cesta de la compra, la aplicación accede a otro dominio, es por ese motivo que podemos ver que hay dos Main Thread.

Más allá de las DevTools
Una de las opciones que tiene disponible esta nueva funcionalidad es poder exportar el flujo a un script de Puppeteer.

Esto nos abre las puertas a poder automatizar procesos… pero eso ya lo veremos en un próximo artículo.
¿Cuándo estará disponible?
Está previsto que esté disponible en la versión Chrome 97, para enero de 2022, pero ya puedes empezar a usarla si descargas la versión de Chrome Canary.