Este post fue originalmente publicado en Octuweb en octubre de 2017.
Poco hay que decir de la importancia de la animación en webs y aplicaciones, los diseñadores y desarrolladores están concienciados de ello, simplemente con abrir el navegador o aplicaciones y podremos apreciarlo. Pero veamos qué se esconde bajo la definición Motion Craftsmanship.
Como diseñadores y desarrolladores tenemos a nuestra disposición multitud de herramientas para aplicar animación a nuestras webs o aplicaciones. Desde herramientas para el diseño de animación, como After Effects, Edge Animate CC, atomic o Principle, pasando por las magníficas guidelines de Google, Apple, Microsoft, IBM, SalesForce o Audi, librerías como Animate.css, Motion UI, GreenSock, Velocity.js o incluso el actual desarrollo de una API nativa en el navegador WAAPI.
Pero volvamos al principio…

¿Qué es Motion Craftsmanship?
Empecemos por las definiciones:
-
Motion (Movimiento) En mecánica, el movimiento es un cambio de la posición de un cuerpo a lo largo del tiempo respecto de un sistema de referencia
-
Craftsmanship (Artesanía) Artesanía se refiere tanto al trabajo del artesano, como al objeto o producto obtenido en el que cada pieza es distinta a las demás.
Pero en nuestro contexto vamos ha hacer referencia al Craftsmanship según la definición del manifiesto de Software Craftsmanship. Listemos qué engloba el Motion Craftsmanship.
Principles of Animation
Aquí vamos a encontrar 3 principios como referente:
12 Basic Principles of Animation

Los 12 principios de la animación fueron desarrollados en los años 30 por dos animadores veteranos de los estudios Walt Disney: Frank Thomas y Ollie Johnston. Estos fundamentos, producto de las reflexiones y el estudio de las técnicas de bosquejo, hacían que los dibujos animados de Disney, especialmente de los personajes, parecieran más reales en términos de movimiento. Hoy en día, estos principios son el soporte de cualquier proyecto de animación. Su uso se traduce en expresión de personalidad y carácter de todo elemento sin importar si se trata de un objeto tradicional 2D, 3D, de animación cuadro a cuadro o incluso un bloque de las modernas interfaces de dispositivos móviles o páginas web.
En Octuweb de 2015 Luis Herreo escribió Animando experiencias donde nos detalla su interpretación de estos principios en entornos webs y aplicaciones
The 10 Principles of Motion Design

Jorge R. Canedo nos presenta su adaptación de los 12 principios de Frank y Ollie, convirtiéndolos en este caso a 10 principios. Creo que es una buena adaptación para el Motion Design.
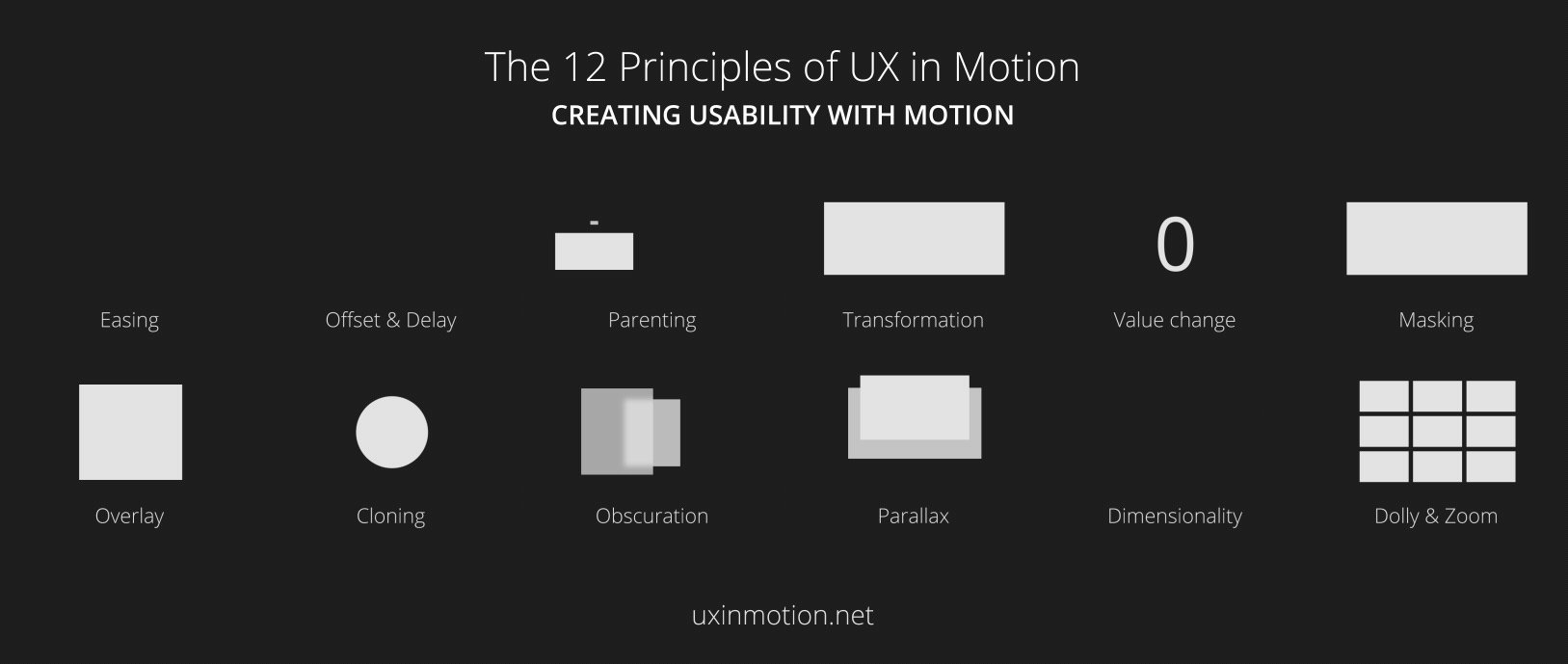
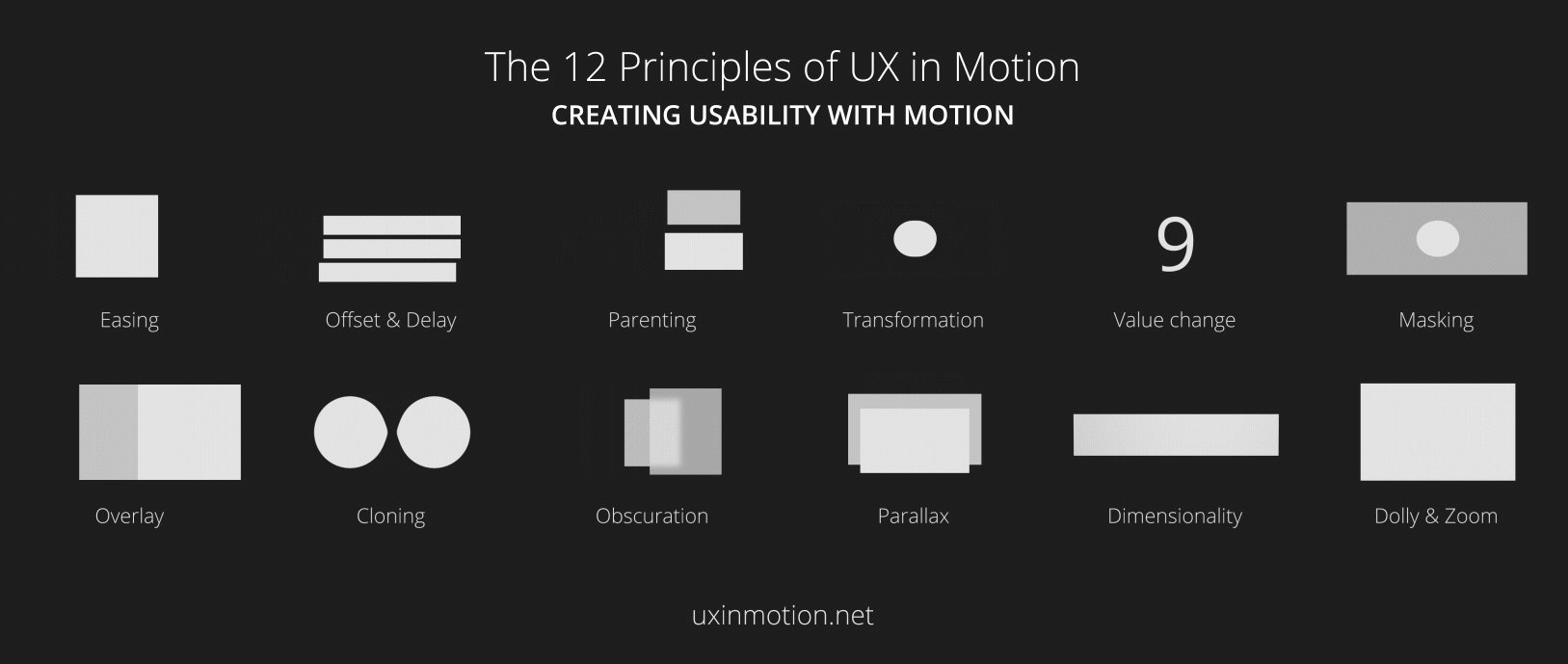
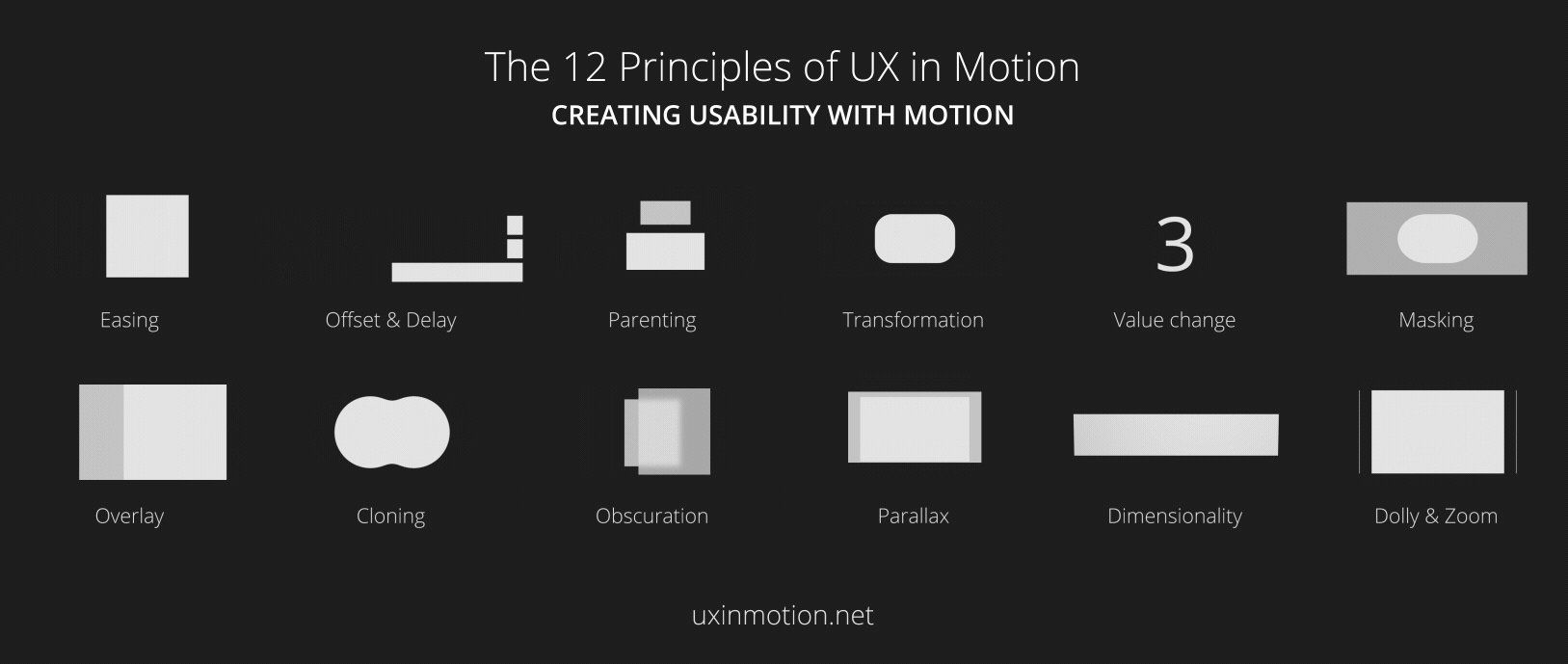
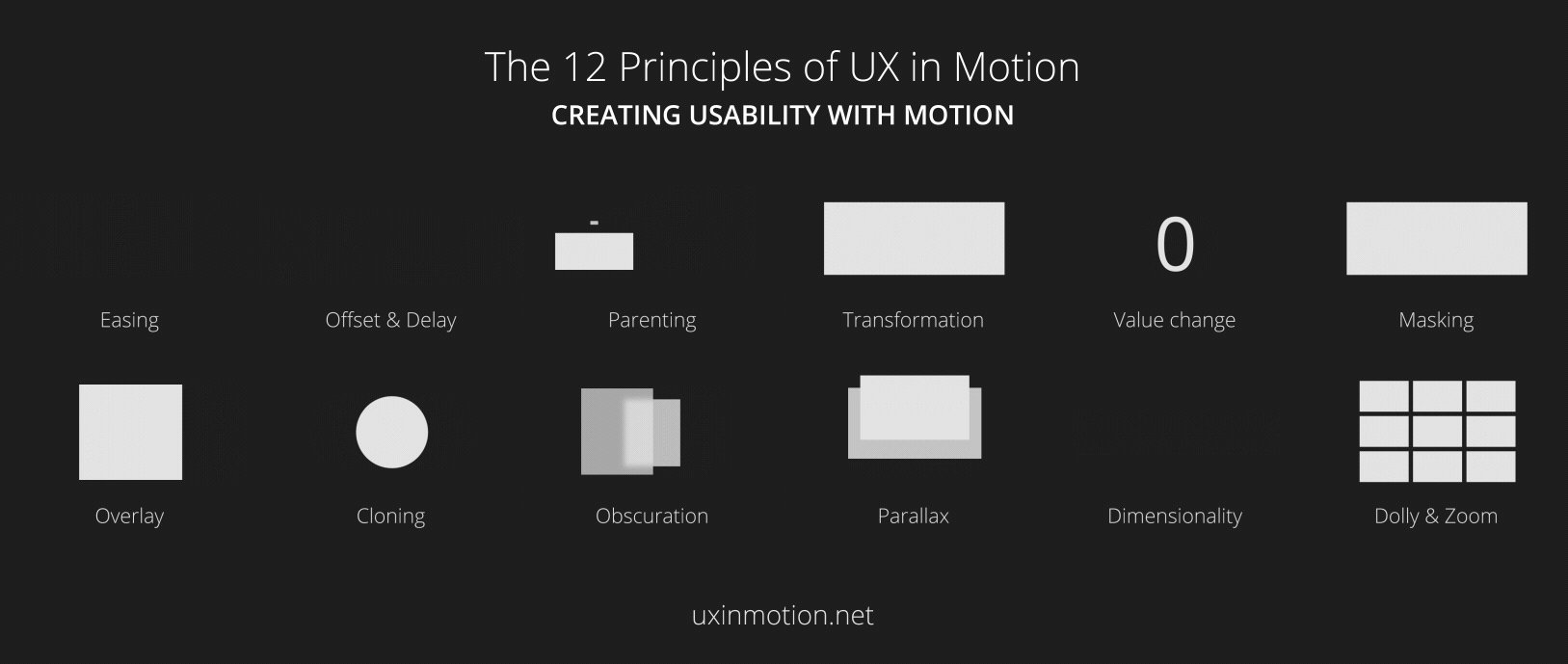
12 Principles of UX in Motion

En esta ocasión Issara Willenskomer de UX in Motion publica un manifiesto donde recoge lo que considera como los 12 principios del UX in Motion. En este caso después de revisar con detalle su propuesta, podemos ver, que al contrario de los principios propuestos por Jorge, en este caso lo único que coincide con los principios básicos de la animación de los veteranos de Disney es el número de principios, ya que están muy enfocados en la interfaz de usuario.
Material Animation
La animación material se trata de conseguir que una interfaz de usuario tenga una percepción del espacio lógica y aplicar una animación de acuerdo con las leyes físicas. Cuando nuestras animaciones tienen en cuenta valores como la gravedad, la inercia, la fricción, la velocidad y la rigidez, se perciben como auténticos y ayuda a la gente a memorizar los patrones UI/UX de una manera más fácil, porque son familiares y predecibles.
Con la animación material conseguimos que la interfaz de usuario sea más predecible y más fácil de navegar
Functional Animation
La animación funcional es una animación sutil integrada en el diseño de interfaz de usuario como parte de la funcionalidad de ese diseño. Refuerza el diseño y tiene unos propósitos muy claros y lógicos. Ayuda a las personas a orientarse dentro de la interfaz, nuestro cerebro está preparado para prestar atención a objetos en movimiento - es un reflejo.
La animación funcional rellena las lagunas de comprensión
Las principales animaciones funcionales:
- Retroalimentación visual de las acciones.
- Visibilidad del estado del sistema.
- Indicadores visuales y sugerencias.
Es importante dedicar tiempo para definir una funcionalidad de animación y realizar pruebas para determinar su utilidad y longevidad.
Performance
La performance es una característica muy importante en cualquier producto. Que una animación se vea con fluidez, que la descarga de una librería de animación no penalice el tiempo de carga de una página o aplicación, son cosas que hay que mirar con mucho detalle.
En ocasiones nos vemos tentados a utilizar la librería de animación de moda, pero hay que tener en cuenta varias cosas. En este punto estamos valorando la optimización de nuestro código, así que utilizar una librería con más de 70 animaciones y sólo vamos a utilizar 3 de ellas, estamos aumentando los datos de descarga de nuestra web o aplicación.
Otro aspecto relacionado con el hecho de utilizar librerías de animaciones, es que estamos implementando una identidad de animación a nuestro producto que al igual no encaja. Creo que es muy bueno analizar referentes, pero debemos coger, desgranar y modificar las animaciones para que se adapten al producto que estemos desarrollando en cada momento.
La performance no se limita a fijarnos en el peso de nuestro código, si no en el funcionamiento en los diferentes dispositivos. Hace tiempo que se utiliza el término Animación Responsive, el cual nos plantea adaptar las animaciones a las diferentes resoluciones y dispositivos.
Motion-sensitivities
 Illustration by Sue Lockwood
Illustration by Sue Lockwood
Hemos llegado a un punto muy interesante, ya que es el que se acerca más a la experiencia de usuario. Incluso me atrevo a decir que va más lejos de la mera experiencia, llega a los sentimientos del usuario.
El término Motion Sensitivities o Reduced Motion hace referencia la opción de desactivar las animaciones (Apple la añadió a iOS 7), esta decisión se plantea como solución a la gran comunidad que padece Desorden Vestibular, que pueden provocar vértigo y mareo, desequilibrio y desorientación espacial, problemas visuales, cambios en la audición y cambios psicológicos y/o cognitivos.
Los trastornos pueden afectar a personas de todas las edades, y la gravedad y los síntomas varían de individuo a individuo. Val Head escribió un interesante artículo donde detalla varias de las animaciones causantes de estos trastornos: Designing Safer Web Animation For Motion Sensitivity, a mediados de Mayo de 2017 Apple anunciaba el soporte de prefers-reduced-motion, parte de CSS Media Queries Level 5, User Preferences, en Safari en el artículo Responsive Design for Motion y en CSS Tricks podemos encontrar un buen artículo al respecto An Introduction to the Reduced Motion Media Query
Sintaxis CSS para las preferencias de reduced-motion
@media (prefers-reduced-motion) {
}
@media (prefers-reduced-motion: no-preference) {
}
@media (prefers-reduced-motion: reduce) {
}
@media not all and (prefers-reduced-motion) {
}Conclusión
Como desarrolladores y diseñadores es fácil caer en la tentación de utilizar la última herramienta, librería o tecnología que aparece, pero debemos tener en cuenta las dos cosas más importantes, el contenido y el usuario. Hemos de añadir animaciones para mejorar el contenido y que al usuario le sea más fácil consumir ese contenido.
Volviendo a la definición Motion Craftsmanship, tenemos que ser conscientes de las funciones que estamos definiendo, diseñando, programando, lo que aporta esa funcionalidad al producto, quien va a utilizar esa funcionalidad, en qué dispositivos y valorar los posibles trastornos a los usuarios.
La buena animación es invisible
Craftsmanship o Crafts[wo]man son términos que, en mi opinión, simplemente nos sugieren hacer las cosas con sentigo común. A continuación os presento una lista de lo que considero que debe tener en cuenta una persona que quiera dedicarse a la animación de interfaces.
- Debemos usar la animación para resolver problemas de diseño y facilitar al usuario la lectura del contenido.
- Es básico conocer los principios de la animación, así como su implementación en el producto que estemos desarrollando.
- Las interacciones y animaciones deben ser informativas, no sólo efectos especiales.
- Las animaciones deben ser funcionales, naturales, responsive y sensibles.
- No debemos animar algo que nadie va a ver, Mind the hand
- Debemos tener en cuenta la performanace.
- La buena animación es invisible, la animación no debe resaltar más que el contenido.
La animación de interfaces es una disciplina que está en constante adaptación a los contenidos y dispositivos, así que debemos mantenernos en un aprendizaje constante.